
Ultimate Meta Tags for SEO Guide (2023 Updated)
If you’re looking to improve your SEO, one of the best places to start is with your meta tags. Meta tags are a key part of your website’s code that help search engines understand what your site is about. While there are a variety of different meta tags, some of the most important for SEO are the title tag, description tag, and keywords tag.
In this blog post, we’ll take a closer look at what meta tags are their importance and each of these tags and how you can use them to improve your website’s ranking in search engine results pages. Also analyse your web page meta tags using this FREE Meta Tag Analyzer Tool.
What are Meta Tags
Meta tags provide information about a given web page, most often to help search engines categorize them correctly. They are placed in the HTML code of a website. Most meta tags are not visible to website visitors; however, some browsers do make use of the Title and description meta tag, which is a short summary of the page’s contents.
In general, they can be used to influence how a site appears in search engine results pages (SERPs), but they should not be used as a way to trick or spam search engines.
Why Meta Tags are important for SEO
Meta tags are the most important on-page SEO element. They help search engines understand the content of your website and determine whether it is relevant to a user’s search query. The most important meta tag for SEO is the title tag, which tells search engines what the page is about and meta description tag, which gives a brief summary of the page contents.
Most Important Meta Tags for SEO
- Meta Title Tag
- Meta Description Tag
- Image Attributes
- Nofollow Attributes
- Robots Meta Tags
- rel=”canonical” Link Tags
- Schema Markup
- Social Media Meta Tags
- Viewport Meta Tags
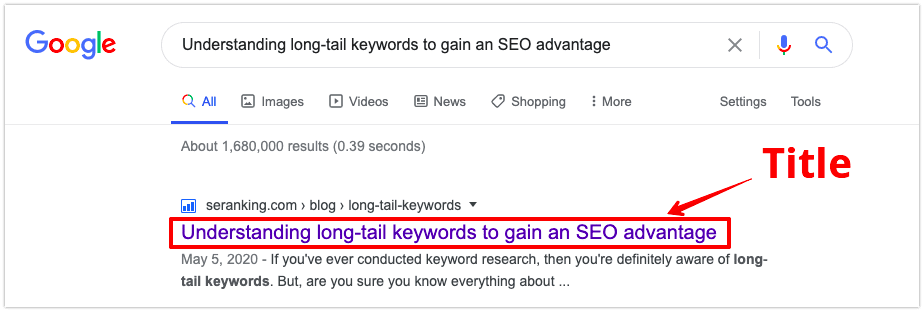
Meta Title Tag
Title tags are the most important meta tag for SEO purposes. They tell search engines about your page. Title tags should be unique and descriptive, and should include your target keywords.
The title element appears as a clickable headline in the SERPs and also on social networks and browsers. They are placed in the header of your webpage and are meant to provide a clear idea of what the page is all about.

Best Practices
- Keep your title tag under 60 characters
- Use long-tail keywords, or keywords with 4+ words, such as “Best Meta Tag Analyzer” or “how to analyse websites meta tags”
- Add number to title tag, such as “4 Best Seo Tools” or “2023 Top SEO Tools”
- Avoid generic and vague titles
- Start your title tag with main targeted keyword
- Use the Meta Tag Generator tool for saving time and generating meta title code.
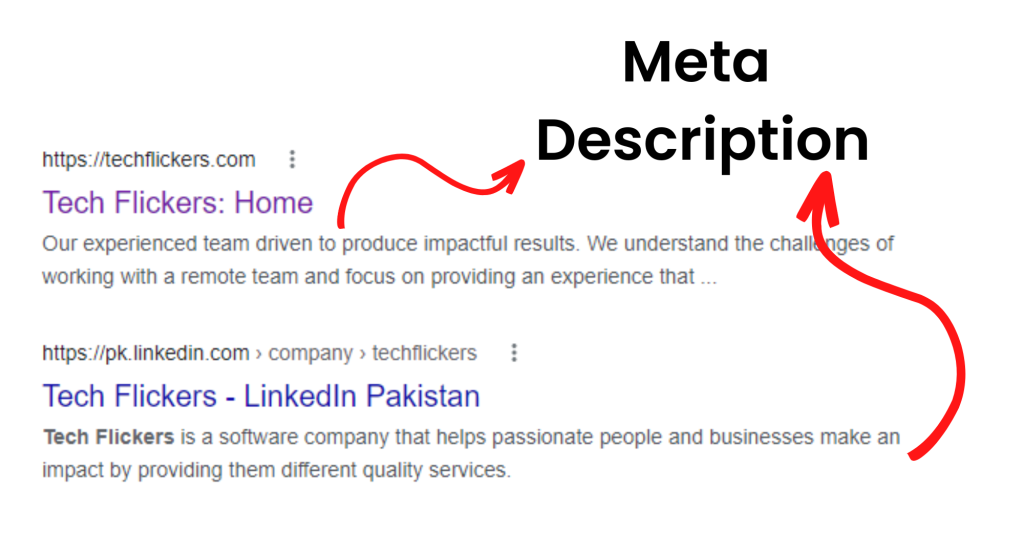
Meta Description Tags
Description tags provide a brief summary of your page’s content. They are displayed in search engine results pages (SERPs) below the title tag. A meta description tag generally informs users with a short summary of what a page is about. They act like a pitch to convince the user that the page is about what they’re looking for.

Google does not use the meta description for ranking signals. It is present in search results and tells users what your page is about. That’s why it has an effect on your page click-through rate (CTR).
Best Practices
- Write a unique description for each page
- Write around 150-160 characters (including spaces).
- Include your most significant keywords, so it get highlighted on the actual SERP, but avoid keyword stuffing
- Use the Meta Tag Generator tool for saving time and generating meta description code.
Image Attributes
The alt attribute for an image tag is used to describe what the image is about so that screen readers know what’s being described on the page. You’ll see both the Alt Tag and the Title Tag in a single tag for image.
- The title text you see when hovering over your cursor, displayed on your screen.
- The alt text will be defined for blind or visually impaired users.
Best Practices
- Use keywords for tags
- Always add them to pages with not too much content apart from the images.
- Use clear and descriptive tags and make sure they fit naturally with the page’s content.
Nofollow Attributes
Links that point to external sites, they’re often use to refer users to sources where you can find good information, or discover something else helpful. When you add a nofollow attribute to a link, it tells search engine bots not to follow the link.
Here’s a great infographic on using nofollow tags.
Nofollow Links can include:
- Links to any untrusted content
- Any paid or sponsored links you don’t want Google to know
- Links from comments aur spam comments
- Internal “Sign in” and “Register” links
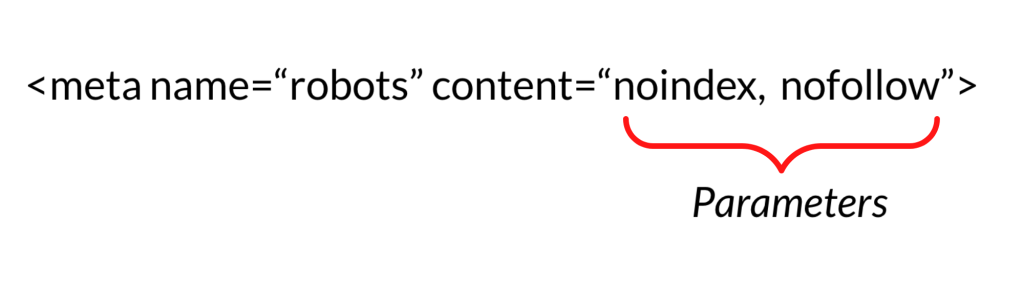
Robots Meta Tags
Robots meta tags tell search engines which pages to index in a search engine index and which ones not to. For SEO purposes, you need to understand this tag and use it effectively. Here are the Robots meta tags you can use:
- Index: The“index” tells bots to index the page.
- Noindex: The “noindex” tells bots to not index the page.
- Follow: The “follow” tells bots to crawl the links on the page, and you also vouch for them.
- Nofollow: The “nofollow” tells bots that they shouldn’t follow any links on the page.

Best Practices
- Close pages that can waste crawl budget.
- Close unnecessary or unfinished pages.
- Make sure carefully you are not mistakenly restricting important pages from indexing.
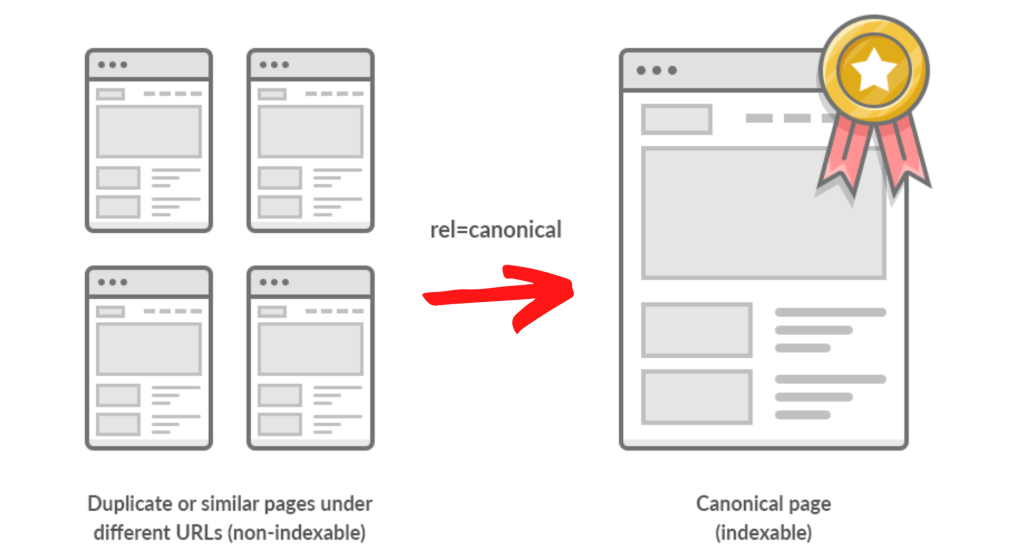
rel=”canonical” Link Tags
The rel=”canonical” link tag tells search engines which version of a page you would like to be indexed by search engines and found by people. It’s commonly used in cases when the same page is available with different URLs, or different pages have very same content.
This may become a source of confusion for search engines. So, indicate which URL you want to rank helps.

Best Practices
- Duplicate pages with the same content or available under multiple URLs.
- Same pages with session IDs or other URL Parameters that are not affecting the content.
- Use canonical tag for near-duplicate pages carefully: if the two pages connected by a canonical tag have too much difference in them, search engines will simply disregard the tag.
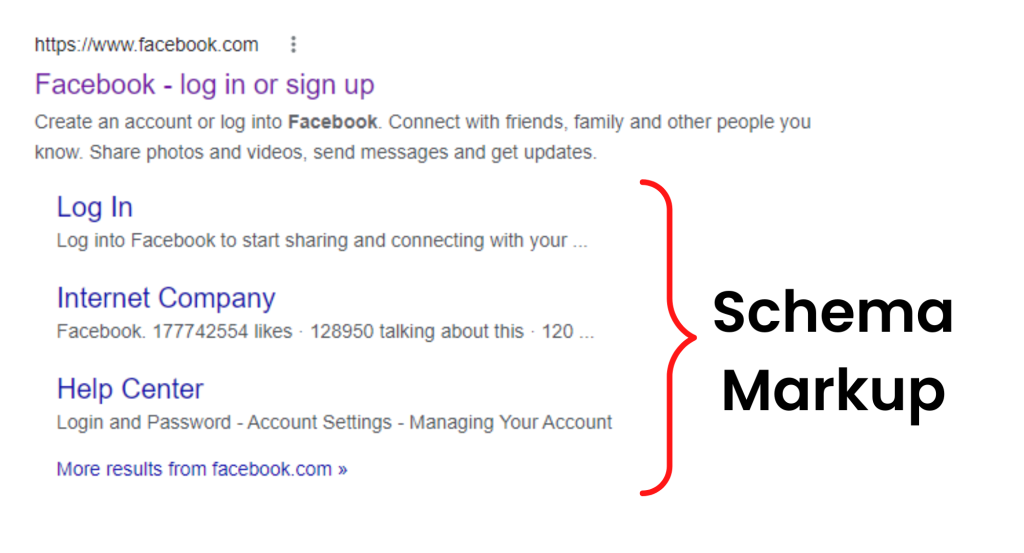
Schema Markup
Structured data markup is important because search engines use it to not only read content but also understand what words relate to. Schema markup is a great feature to implement because it’s a real win-win. Having structured schema markup provides:
- A boost in UI that your users will love.
- Increased SEO value because of the structure.
Adding schema tags to elements on your page can provide a rich SERP full of valuable information for users, making them more likely to click on the article in search results.

Best Practices
- Create a map of important pages
- Carefully implement the markup
- Test the markup and make sure it isn’t misleading or added wrongly.
Social Media Meta Tags/Open Graph Tags
Open Graph meta tags are snippets of code that shows how URLs will be displayed. Make them code fast with this FREE open graph generator tool. They were originally introduced by Facebook to let you control how a page would look when shared on social media.
Open Graph improves the presentation of the link on social media websites, giving your content more visual appeal and making it easier for people scrolling through their feed to quickly identify what it is. These tags can also help Facebook understand which content is important, so you can increase your visibility in Facebook’s search rankings.
- Og:title: In “og:title” you put the title you want to be displayed when the page is linked.
- og:url: In “og:url” you put the page’s URL.
- og:description: In “og:description” you put the page’s description. Facebook only displays description of about 300 characters.
- Og:image: In “og:image” you can put the URL of an image.

Best Practices
- Add basic and relevant metadata
- Test URLs to see how they will look.
- Use an open graph generator tool to simplify your task and write code for og Tags in seconds.
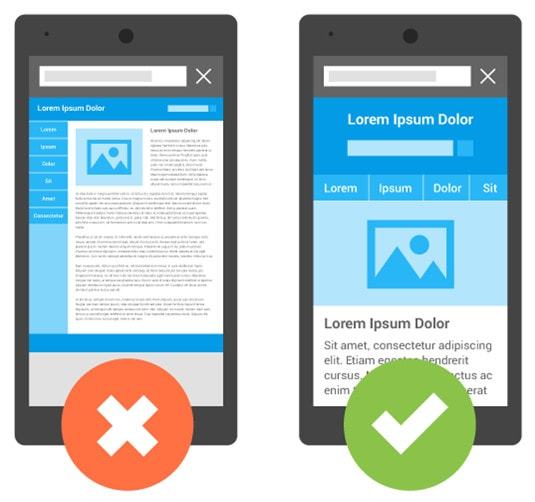
Viewport Meta Tags
Viewport meta tag tells the browser how to render the page on different screen sizes (i.e., desktop/tablet/mobile). Google says that the meta viewport tag sets the visible area of a web page. This matters because pages that are different sizes friendly will be ranked higher than ones that aren’t.
The meta viewport tag isn’t directly related to ranking, but it does affect the user experience.

Best Practices
- Make sure to use meta viewport tag on all web pages
- If you don’t use it, CTR and bounce rates will be affected.
Conclusion
In the early days of the internet, meta tags helped search engines understand what content is on a page. Contextual search and AI digital assistants will change the way you view content on your website. Since search engine results are geared towards giving users what they want. Some meta tags such as titles and descriptions are more important than ever before. As we rely less on metadata for SEO purposes, it’s still vital to make sure that your metadata is correct. Understanding the six types of metatags above should prevent any significant SEO errors from happening. Analyze your web page meta tags using this FREE Meta Tag Analyzer Tool to help you further in this process.
Let’s dive in! Get started for free
